今回は、デザインワークの際、参考にしているものをご紹介します。
バナー デザイン時に参考にしているもの
- バナーデザイン集のWEBサイト
- googleの画像検索
私はバナーを作り続けて15.6年になるので、体にレイアウトのパターンが染みついていて、あまり悩むことがなく制作することができます。
とはいえ、 文字数の長いコピーの場合は結構悩みがちです。
ただ、トレンドもありますので、上記であげた3つを参考にしています。
pinterestはおすすめです。紙もののデザインとか見たい時に重宝しています。
ロゴデザイン時に参考にしているもの
- スタイル別ロゴデザイン(本)
スタイル別ロゴデザイン(本)

スタイル別ロゴデザインすごく便利です。
もう何年も前に6000円程で購入したものなのですが、なごみ、スウィート、ナチュラル、ジャパニーズ、スタンダード…など9つのスタイルから、ロゴのデザインを見ることができます。
また、ロゴに携わった方たちの名前もあり、知っているデザイナーの名前を見つけたりするのも楽しいです。
眺めているだけでも幸福となります。
WEBサイトデザイン時に参考にしているもの
- WEBデザイン集のWEBサイト
- パーツ別WEBデザイン集
私が今回この記事を書いたのは、これから紹介するサイトを見つけたからです。
WEBデザインの場合、パーツ単位で悩むこと、ありませんか?
UIも絡んでくるので、慎重に進めたいところですが、パーツ毎にベンチマークとなるサイトを探すのは、結構大変。。。
しかし、先日twitterを見ていたら、とあるサイトを紹介されている方がいて、すぐにブックマークしました。
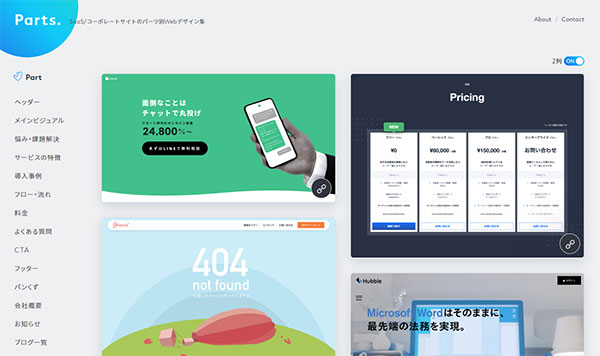
コーポレートサイトのパーツ別Webデザイン集

そのとあるサイトとは、Parts.というサイトで、パーツごとにデザインを見ることができるんです。
なんとも嬉しい寄せ集め。
コーポレートサイトとなっているので、全てのサイトデザインに使えるかといえば、そうではないのですが、だいたいのサイトで参考になるのではないかと思います。
スマホになったときのメニューデザインや、404デザインなど、普段見るのが大変なページも見られるのがありがたいです。
UIに自信のない方、勉強中の方などにもお勧めだと思います。
こちらもおすすめ!
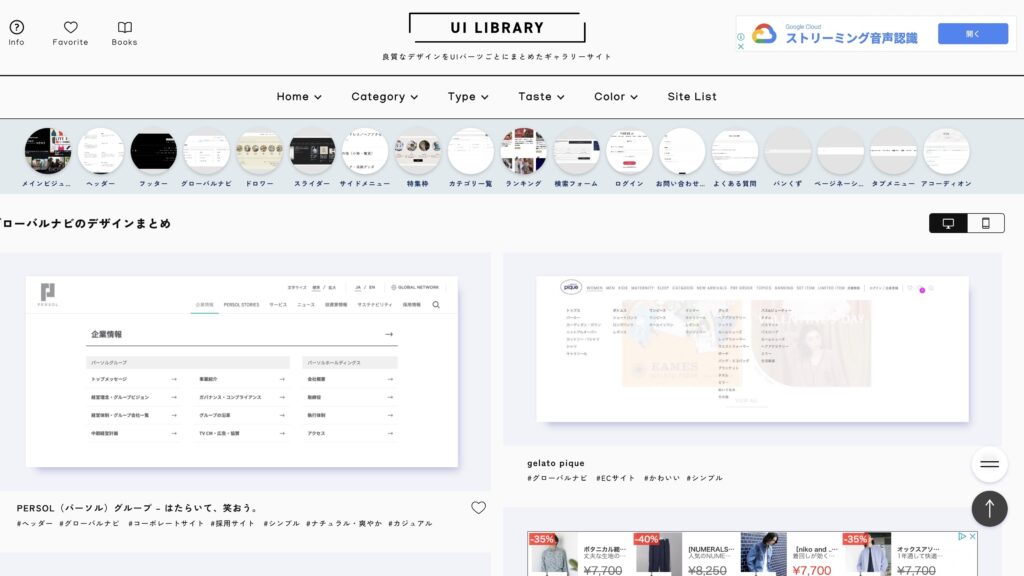
良質なデザインをUIパーツごとにまとめたギャラリーサイト
UI LIBRARY

さいごに
最近は参考にできるデザイン集のサイトが増えてきたと思います。
バナーはいろいろ見て、レイアウトのパターンみたいなものが分かると、制作時間も少なくて済むのではないかと思います。
WEBサイトも然り。
大切なのは、もちろん制作時間短縮することだけではありませんが、制作者って作ってお金をいただけるわけですが、どうしても限界があります。
ディレクターなら別ですが、自分で手を動かすなら、制作時間が短い方が良いじゃないですか!
こういった便利でしかも無料で参考に出来るサイトは、ありがたく使わせていただくと良いと思います。