こんなことがありました
お知らせのみWordPressで更新する案件。
今回は別ドメインのトップページにお知らせの新着として、iframeで埋め込みます。
※別ドメインであっても、同一ドメインであっても方法は同じです。
iframeで表示させることは簡単ですが、
リンクをクリックすると、iframe内でページ遷移してしまう。
iframe内ではなくインラインフレームが含まれる親ページを表示させたい。
解決方法
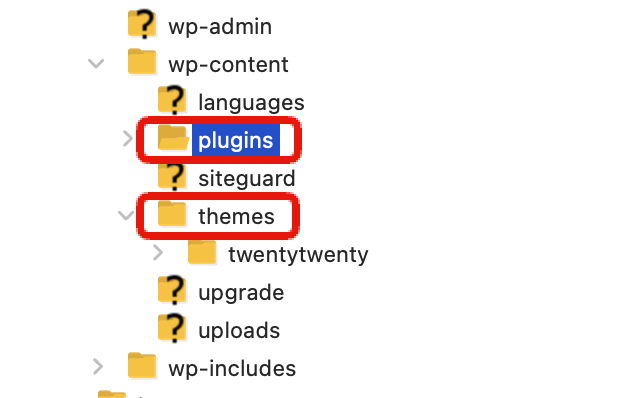
プラグインフォルダから、wp-show-posts.phpファイルをダウンロード
pluginsフォルダにある、wp_show_postsのwp-show-posts.phpファイルをローカルにダウンロードします。
ファイルはテーマフォルダと同階層にあります。

target=”_●●●”を指定する
wp-show-posts.phpにある、該当リンクに下記を記述します。
- 別タブで開きたい場合は、target=”_blank”を追加
- 同じウィンドウで開きたい場合、target=”_top”を追加
$before_title = sprintf(
'<%1$s class="wp-show-posts-entry-title" itemprop="headline">
<a href="%2$s" rel="bookmark" target="_top">',
$title_element,
esc_url( get_permalink() )
);あとはiframeを埋め込むだけでOK